Monday, April 30, 2007
Google surpasses Microsoft as world's most-visited site
It's official: Google rules the world.
The Mountain View search engine has outstripped Microsoft on two fronts, becoming both the most visited Web site and the most valuable global brand.
The events are major milestones for Google, which has grown into a business juggernaut. Torrid growth and outsized profits have quickly propelled the company past many established blue chip giants while generating a host of complaints that it has become too powerful.
"These are really significant events," said Geoffrey Bowker, executive director of the Center for Science, Technology and Society at Santa Clara University. "At the moment, everything that Google is touching turns to gold."
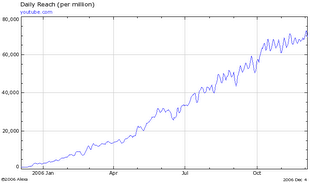
For the first time, Google has edged ahead of Microsoft as the world's most visited Internet property. Online measurement firm comScore Networks found that Google had just over a million more unique users in March than its arch-rival.
Google had 528 million unique visitors in March, up 5 percent from the previous month, according to comScore. Microsoft had 527 million visitors during the same month, up 3.7 percent.
Popular in the United States, Google is even more of a powerhouse in many European countries.
In a statement, Google said: "Our goal has always been to provide the best online experience for our users. We build products based on user needs and input, which is part of what makes Google unique and results in a great online experience."
Microsoft declined to comment.
Until the latest rankings, Microsoft was the most popular Web property in every month since comScore began tracking global numbers in January 2006. And given the growth trends, Microsoft was undoubtedly No. 1 long before the survey was started, according to Bob Ivins, executive vice president for comScore.
Google inched ahead based on its phenomenal popularity, not only in its core search business but also its e-mail service, online maps and personalized home pages. The recent acquisition of video site YouTube, for $1.65 billion, also has boosted Google's count of unique visitors.
In comparison, Microsoft's growth has been sluggish in recent years. It simply hasn't been adding users fast enough to keep up.
In the latest figures, Google's lead is little more than a statistical hair. But given the company's momentum, Google is likely to widen the gap, at least in the short term, Ivins said.
ComScore's estimates are based on tracking 2 million Internet users across the globe, from home and work (but not from Internet cafes or schools). Only users 15 and older are factored into calculations.
"Unique" visitors are a key measurement in the Internet industry, showing how many individuals visited a particular Web site in a given month. Users are counted only once, even those who may visit a site multiple times during the period.
Unique users, however, isn't the only statistic that matters online. For example, Google still trails in the amount of time global users spend on its properties: an average of 4.6 minutes compared to 12.8 minutes on Microsoft.
Separately, Google was named the most powerful brand in 2007 in an annual survey released Monday by Millward Brown, a British market research company. The company's brand was valued at $66.4 billion, ahead of GE, Microsoft and Coca-Cola.
The study measures the potential earnings of a brand and loyalty. Physical property, such as factories and real estate, weren't included.
In the survey, Google's ranking jumped to the top spot from No. 7 a year ago, based on a 77 percent increase in the value of its brand. Microsoft, which led the survey in 2006, tumbled because of an 11 percent drop in the perceived value of its brand.
Despite Google's current strength, Bowker, from Santa Clara University, emphasized that Google's winning streak isn't guaranteed in the future. He recalled a number of companies that once seemed invincible later faltered, including IBM and General Motors.
Google, in particular, faces a number of risks, ranging from a lawsuit by Viacom over copyright infringement on YouTube to political uproar over censoring search results in China.
"It's an uncertain time," Bowker said. "Just because you pass a milestone and everything is going so swimmingly doesn't mean you can't crash and burn."
Google milestones
Web's most-visited properties
In March, Google edged Microsoft for the first time in the number of unique
visitors:
1. Google ... 528 million
2. Microsoft ... 527 million
3. Yahoo ... 476 million
4. Time Warner ... 272 million
5. eBay ... 256 million
Source: comScore Networks
World's most-valuable brands
Study measures the potential earnings of a brand and loyalty. Physical property is not included.
1. Google ... $66.4 billion
2. GE ... $61.9 billion
3. Microsoft ... $55 billion
4. Coca-Cola ... $44.1 billion
5. China Mobile $41.2 billion
Source: "http://www.sfgate.com/cgi-bin/article.cgi?f=/c/a/2007/04/25/MNGELPF0DR1.DTL"
The Mountain View search engine has outstripped Microsoft on two fronts, becoming both the most visited Web site and the most valuable global brand.
The events are major milestones for Google, which has grown into a business juggernaut. Torrid growth and outsized profits have quickly propelled the company past many established blue chip giants while generating a host of complaints that it has become too powerful.
"These are really significant events," said Geoffrey Bowker, executive director of the Center for Science, Technology and Society at Santa Clara University. "At the moment, everything that Google is touching turns to gold."
For the first time, Google has edged ahead of Microsoft as the world's most visited Internet property. Online measurement firm comScore Networks found that Google had just over a million more unique users in March than its arch-rival.
Google had 528 million unique visitors in March, up 5 percent from the previous month, according to comScore. Microsoft had 527 million visitors during the same month, up 3.7 percent.
Popular in the United States, Google is even more of a powerhouse in many European countries.
In a statement, Google said: "Our goal has always been to provide the best online experience for our users. We build products based on user needs and input, which is part of what makes Google unique and results in a great online experience."
Microsoft declined to comment.
Until the latest rankings, Microsoft was the most popular Web property in every month since comScore began tracking global numbers in January 2006. And given the growth trends, Microsoft was undoubtedly No. 1 long before the survey was started, according to Bob Ivins, executive vice president for comScore.
Google inched ahead based on its phenomenal popularity, not only in its core search business but also its e-mail service, online maps and personalized home pages. The recent acquisition of video site YouTube, for $1.65 billion, also has boosted Google's count of unique visitors.
In comparison, Microsoft's growth has been sluggish in recent years. It simply hasn't been adding users fast enough to keep up.
In the latest figures, Google's lead is little more than a statistical hair. But given the company's momentum, Google is likely to widen the gap, at least in the short term, Ivins said.
ComScore's estimates are based on tracking 2 million Internet users across the globe, from home and work (but not from Internet cafes or schools). Only users 15 and older are factored into calculations.
"Unique" visitors are a key measurement in the Internet industry, showing how many individuals visited a particular Web site in a given month. Users are counted only once, even those who may visit a site multiple times during the period.
Unique users, however, isn't the only statistic that matters online. For example, Google still trails in the amount of time global users spend on its properties: an average of 4.6 minutes compared to 12.8 minutes on Microsoft.
Separately, Google was named the most powerful brand in 2007 in an annual survey released Monday by Millward Brown, a British market research company. The company's brand was valued at $66.4 billion, ahead of GE, Microsoft and Coca-Cola.
The study measures the potential earnings of a brand and loyalty. Physical property, such as factories and real estate, weren't included.
In the survey, Google's ranking jumped to the top spot from No. 7 a year ago, based on a 77 percent increase in the value of its brand. Microsoft, which led the survey in 2006, tumbled because of an 11 percent drop in the perceived value of its brand.
Despite Google's current strength, Bowker, from Santa Clara University, emphasized that Google's winning streak isn't guaranteed in the future. He recalled a number of companies that once seemed invincible later faltered, including IBM and General Motors.
Google, in particular, faces a number of risks, ranging from a lawsuit by Viacom over copyright infringement on YouTube to political uproar over censoring search results in China.
"It's an uncertain time," Bowker said. "Just because you pass a milestone and everything is going so swimmingly doesn't mean you can't crash and burn."
Google milestones
Web's most-visited properties
In March, Google edged Microsoft for the first time in the number of unique
visitors:
1. Google ... 528 million
2. Microsoft ... 527 million
3. Yahoo ... 476 million
4. Time Warner ... 272 million
5. eBay ... 256 million
Source: comScore Networks
World's most-valuable brands
Study measures the potential earnings of a brand and loyalty. Physical property is not included.
1. Google ... $66.4 billion
2. GE ... $61.9 billion
3. Microsoft ... $55 billion
4. Coca-Cola ... $44.1 billion
5. China Mobile $41.2 billion
Source: "http://www.sfgate.com/cgi-bin/article.cgi?f=/c/a/2007/04/25/MNGELPF0DR1.DTL"
Interested by Xul ?
Hello,
For whom want to try Xul (XML based language), here is a great tutorial where you can also find a definition of each Xul tags:
http://www.xulplanet.com/tutorials/xultu/intro.html
For whom want to try Xul (XML based language), here is a great tutorial where you can also find a definition of each Xul tags:
http://www.xulplanet.com/tutorials/xultu/intro.html
Top Ten Mistakes of Web Management
Web design and development involves three levels:
* Web management
* interaction design (navigation support, homepage layout, templates, search, etc.)
* content design (the actual writing on the pages, as well as the design of any other media types used to communicate content as opposed to site interaction)
Just as in a hamburger, the middle layer is the most tasty and attracts the most attention, including much of my own work on Web usability. I have come to realize that the outer two layers are more important in many ways: users only care about content (in other words, no, the medium is not the message; the message is the message) and the usability of a website is more a function of how it is managed than of how good its designers are.
Content will be the topic of many other columns; here I address some classic mistakes in managing the design of a website.
1. Not Knowing Why
This is the number one problem, all right. I am amazed how many websites are built simply because some executive told somebody to do it without telling them what the site should achieve. And no, it is not an acceptable reason that "everybody else is doing it."
Granted, these days, you need a website simply to be considered a professionally run organization (not being on the Web is like not having a fax machine: people think you are a fly-by-night). Thus, it is OK to make a "business-card site" with a small amount of corporate image building, directions to your various facilities, and the annual report and other investor information. However, doing so is not the most effective use of the Web, and a site along these lines should only be built as a result of an explicit decision not to invest in active use of the Web for business.
Most companies should start their web design project by finding out ways in which they can provide true customer value on their site. Give users benefits from spending time on your site, allow them to do business with you, and their money will follow.
2. Designing for Your Own VPs
Internally-focused sites cause companies to end up with home pages full of mission statements, photos of the CEO, and corporate history (all of which do fit on an "about this company" page; just not on the home page). Remember that your company is not the center of the universe for your customers. The site should be designed with customers' needs in mind and not to promote grandiose ideas of self-importance. Do not build a site that your top executives will love: they are not the target audience.
3. Letting the Site Structure Mirror Your Orgchart
Users should not have to care how your company is organized, so they should not be able to deduce your organizational structure from the structure of your website. Admittedly, it is easiest to distribute responsibility for the site to divisions and departments according to already established chains of command and budget categories, but doing so results in an internally-centered site rather than a customer-focused site.
The site structure should be determined by the tasks users want to perform on your site, even if that means having a single page for information from two very different departments. It is often necessary to distribute information from a single department across two or more parts of the site, and many subsites will have to be managed in collaboration between multiple departments.
A classic sign of a mismanaged website is when the homepage has a button for each of the Senior Vice Presidents in the company. Remember, you don't design for your VPs, so it will be quite common that you can't tell them what "their" button is on the homepage.
4. Outsourcing to Multiple Agencies
If you outsource every new Web project to a new agency, your site will end up looking like one of those quilts assembled from patches by each of the participants in a protest march. The problem with using multiple agencies is that each of them want to put their own stamp on the site: both because they have different design philosophies and because they will want to use you as a reference account. It is no fun to say "we designed such-and-such pages" if all the pages on the site look the same.
Users get very annoyed when they move between pages on a site and find drastically varying designs at every turn. Consistency is the key to usable interaction design: when all interface elements look and function the same, users feel more confident using the site because they can transfer their learning from one subsite to the next rather than having to learn everything over again for each new page.
The best way to ensure consistency is to have a single department that is responsible for the design of the entire site. If this cannot be done, at least have a central group that oversees all design work and that is chartered to enforce a single styleguide. Even if the central group does not actually design any pages themselves, considerable consistency can be achieved if the various departments can turn to a single source of design advice. Even better: have the central design group maintain the templates and deliver updated and revised graphics as needed.
5. Forgetting to Budget for Maintenance
As a rule of thumb, the annual maintenance budget for a website should be about the same as the initial cost of building the site, with 50 percent as an absolute minimum. Obviously, ongoing costs are even higher for news sites and other projects that depend on daily or real-time updates. If you simply spend the money to build a glamorous site but do not keep it up to date, your investment will very rapidly turn out to be wasted.
The Web currently changes so rapidly that a major redesign is needed at least once per year simply to avoid a completely outdated look and to accommodate changing user expectations. Additional maintenance is needed throughout the year to bring fresh content online, reorganize and revise old pages, and avoid linkrot.
If you have established a design styleguide and a set of page templates in order to avoid the inconsistencies mentioned under Mistake 4, you also have to budget for maintenance of these design resources. If the styleguide and templates do not evolve with changing needs, you will rapidly see design entropy set in and the site will fall apart. The most common example is the need for new stock graphics, new headerbars, new navigation buttons, or new icons. If you don't have an art director on standby for this type of requests, then the page developer who needed the new graphic will outsource it and the site's look-and-feel will start to diverge.
6. Treating the Web as a Secondary Medium
One rarely gets a gourmet meal by repurposing yesterday's leftovers. Similarly, even if you repurpose very valuable non-Web content, you will at best get a slightly valuable website. The Web is a new medium. It's different from television, it's different from printed newspapers, and it's different from glossy brochures, so you cannot create a good website out of content optimized for any of these older media. The old analogy still holds: movies are not made by filming a play and putting the camera in the best seat of the theater.
The only way to get great Web content is to have your staff develop the content for the Web first. Then, if you still have a need for printed collateral, transfer the text and images to a desktop publishing application and massage it into a form that is suited for print. Of course, your print materials will suffer from this procedure, so if you want great Web content and great brochures, you will have to have two teams develop two sets of content.
Content creators have been trained to develop linear content for traditional media: they have spent their entire careers doing so. They have to consciously push themselves to work differently than their natural approach to content, so unless you force your content developers to produce their material specifically for the Web, you will end up with substandard Web content
7. Wasting Linking Opportunities
The Web is a linking medium: the hypertext links are what ties it together and allow users to discover new and useful sites. Most companies have recognized this phenomenon to the extent that they religiously include their URLs in all advertising, TV commercials, press releases, and even in the products themselves (ever bought underwear with a URL woven into it?). Unfortunately, most of these URLs are overly generic and do not provide users with any payoff that is related to the context in which the user found the URL. Do not link to your homepage in your ads. If a potential customer gets interested in a new product or a special offer, you should not force the poor schmoe to find out how to navigate the site from the homepage to the product page. Instead, link directly to the product page from the ad. Also, seed press releases with specific URLs that support your message: reporters may follow these links for additional detail and online publications may use specific links instead of generic ones to better serve their users.
If you are running a campaign with a certain theme, have it include a URL to a page that follows up on that theme. The payoff page should not be a copy of the ad (the customer presumably already read the ad before going to the Web), though a link to an online version of the ad might be appropriate to help users who go to the page without having seen the ad. Instead, use each medium for what it's good at. For example, a game company could use TV commercials to make people think that a game looks good and use the Web to allow them to play a simplified version of the game.
8. Treating Internet and Intranet Sites the Same
Internal intranet Web sites need to be managed very differently from public Internet sites. The key difference is that each company only has a single intranet and thus can manage it to a much greater degree of consistency and predictability than we can hope for on the wild Web for many years. Also, employees use the intranet for corporate productivity, meaning that any waste of users' time is a direct hit to the bottom line. I am appalled when I hear of intranet managers who put advertising on their site to pay for their equipment costs. If, for example, the value of an average employee's time is $1 per minute and users spend 3 seconds more per page because of the ads, then each ad costs the company 5 cents in lost employee productivity. Even if the MIS department makes 2 cents per ad (a typical CPM of $20), the net loss to the company is 3 cents.
9. Confusing Market Research and Usability Engineering
Thankfully, many sites have embraced the value of customer data for design, but unfortunately many of them rely solely on traditional market research like focus groups. Most of these methods relate to creating desire for a product and getting it sold and do not provide detailed information about how people operate the product. A Web design is an interactive product, and therefore usability engineering methods are necessary to study what happens during the user's interaction with the site.
Users are not designers: no matter how many focus groups you run, they cannot tell you how to design your navigation. Focus groups are great for getting information about users' current concerns and areas where they would like help, but they will rarely teach you how to reinvent the fundamental way you do business. Listening carefully to customers will often reveal frustrations that can turn into opportunities for improvement, but once you have an idea for an improvement, you must create a prototype design and try it out with users in a usability test to see whether it really works for them.
There are endless stories of customers who say in focus groups that they would love a certain feature, but who never use it once it is launched because it is too cumbersome, too expensive, or doesn't really meet their needs in real use. The point is that market research forms the starting point but has to be supplemented with usability engineering if you want a design that works when people try to use it.
You may commission a traditional market research firm to question thousands of customers to measure whether they like your website more or less than your competition. Once you know that your site scores, say, 5.6 and your worst competitor scores 5.9, you may know that you need to improve, but you will not know how to improve. Specific insights into the detailed design of your site and the parts that must change because they are confusing, slow users down, or do not match the way users want to work can be derived from watching four or five users as they actually use your site to perform real tasks. A day or two in the usability lab and you will have a long list of changes that will improve your design.
It is less common to find sites that only do user testing and never conduct any market research, but that would be a mistake too.
10. Underestimating the Strategic Impact of the Web
It is a huge mistake to treat the Web as if it were an online brochure and manage it out of the marcom department. The Web should be considered one of the most important determinants for the way you will do business in the future.
Ask your CTO and head of marketing what strategic thoughts they have relating to terms like "disintermediation", "virtual project teams", and "microtransactions." If they don't have any thoughts, they had better start thinking now - before it's too late. The Web enables completely new ways of doing business such as true globalization (for example, "work-around-the-clock", where projects are passed on to teams as the globe turns). If you don't grasp these new business opportunities you will be toast in a few years.
The two classic errors in predicting the future of a technology shift are to over-estimate its short-term impact and under-estimate its long-term impact. The Web has been hyped to such an extent that people overestimate what it can do the next year or two: most websites are not going to turn a profit any time soon. But please don't underestimate what will happen once we reach the goal of everyone, everywhere; connected. The impact of networks grows by at least the square of the number of connections, and the true value of the Web will be only be seen after extensive business process reengineering.
from "http://www.useit.com/alertbox/9706b.html"
by "Jakob Nielsen"
* Web management
* interaction design (navigation support, homepage layout, templates, search, etc.)
* content design (the actual writing on the pages, as well as the design of any other media types used to communicate content as opposed to site interaction)
Just as in a hamburger, the middle layer is the most tasty and attracts the most attention, including much of my own work on Web usability. I have come to realize that the outer two layers are more important in many ways: users only care about content (in other words, no, the medium is not the message; the message is the message) and the usability of a website is more a function of how it is managed than of how good its designers are.
Content will be the topic of many other columns; here I address some classic mistakes in managing the design of a website.
1. Not Knowing Why
This is the number one problem, all right. I am amazed how many websites are built simply because some executive told somebody to do it without telling them what the site should achieve. And no, it is not an acceptable reason that "everybody else is doing it."
Granted, these days, you need a website simply to be considered a professionally run organization (not being on the Web is like not having a fax machine: people think you are a fly-by-night). Thus, it is OK to make a "business-card site" with a small amount of corporate image building, directions to your various facilities, and the annual report and other investor information. However, doing so is not the most effective use of the Web, and a site along these lines should only be built as a result of an explicit decision not to invest in active use of the Web for business.
Most companies should start their web design project by finding out ways in which they can provide true customer value on their site. Give users benefits from spending time on your site, allow them to do business with you, and their money will follow.
2. Designing for Your Own VPs
Internally-focused sites cause companies to end up with home pages full of mission statements, photos of the CEO, and corporate history (all of which do fit on an "about this company" page; just not on the home page). Remember that your company is not the center of the universe for your customers. The site should be designed with customers' needs in mind and not to promote grandiose ideas of self-importance. Do not build a site that your top executives will love: they are not the target audience.
3. Letting the Site Structure Mirror Your Orgchart
Users should not have to care how your company is organized, so they should not be able to deduce your organizational structure from the structure of your website. Admittedly, it is easiest to distribute responsibility for the site to divisions and departments according to already established chains of command and budget categories, but doing so results in an internally-centered site rather than a customer-focused site.
The site structure should be determined by the tasks users want to perform on your site, even if that means having a single page for information from two very different departments. It is often necessary to distribute information from a single department across two or more parts of the site, and many subsites will have to be managed in collaboration between multiple departments.
A classic sign of a mismanaged website is when the homepage has a button for each of the Senior Vice Presidents in the company. Remember, you don't design for your VPs, so it will be quite common that you can't tell them what "their" button is on the homepage.
4. Outsourcing to Multiple Agencies
If you outsource every new Web project to a new agency, your site will end up looking like one of those quilts assembled from patches by each of the participants in a protest march. The problem with using multiple agencies is that each of them want to put their own stamp on the site: both because they have different design philosophies and because they will want to use you as a reference account. It is no fun to say "we designed such-and-such pages" if all the pages on the site look the same.
Users get very annoyed when they move between pages on a site and find drastically varying designs at every turn. Consistency is the key to usable interaction design: when all interface elements look and function the same, users feel more confident using the site because they can transfer their learning from one subsite to the next rather than having to learn everything over again for each new page.
The best way to ensure consistency is to have a single department that is responsible for the design of the entire site. If this cannot be done, at least have a central group that oversees all design work and that is chartered to enforce a single styleguide. Even if the central group does not actually design any pages themselves, considerable consistency can be achieved if the various departments can turn to a single source of design advice. Even better: have the central design group maintain the templates and deliver updated and revised graphics as needed.
5. Forgetting to Budget for Maintenance
As a rule of thumb, the annual maintenance budget for a website should be about the same as the initial cost of building the site, with 50 percent as an absolute minimum. Obviously, ongoing costs are even higher for news sites and other projects that depend on daily or real-time updates. If you simply spend the money to build a glamorous site but do not keep it up to date, your investment will very rapidly turn out to be wasted.
The Web currently changes so rapidly that a major redesign is needed at least once per year simply to avoid a completely outdated look and to accommodate changing user expectations. Additional maintenance is needed throughout the year to bring fresh content online, reorganize and revise old pages, and avoid linkrot.
If you have established a design styleguide and a set of page templates in order to avoid the inconsistencies mentioned under Mistake 4, you also have to budget for maintenance of these design resources. If the styleguide and templates do not evolve with changing needs, you will rapidly see design entropy set in and the site will fall apart. The most common example is the need for new stock graphics, new headerbars, new navigation buttons, or new icons. If you don't have an art director on standby for this type of requests, then the page developer who needed the new graphic will outsource it and the site's look-and-feel will start to diverge.
6. Treating the Web as a Secondary Medium
One rarely gets a gourmet meal by repurposing yesterday's leftovers. Similarly, even if you repurpose very valuable non-Web content, you will at best get a slightly valuable website. The Web is a new medium. It's different from television, it's different from printed newspapers, and it's different from glossy brochures, so you cannot create a good website out of content optimized for any of these older media. The old analogy still holds: movies are not made by filming a play and putting the camera in the best seat of the theater.
The only way to get great Web content is to have your staff develop the content for the Web first. Then, if you still have a need for printed collateral, transfer the text and images to a desktop publishing application and massage it into a form that is suited for print. Of course, your print materials will suffer from this procedure, so if you want great Web content and great brochures, you will have to have two teams develop two sets of content.
Content creators have been trained to develop linear content for traditional media: they have spent their entire careers doing so. They have to consciously push themselves to work differently than their natural approach to content, so unless you force your content developers to produce their material specifically for the Web, you will end up with substandard Web content
7. Wasting Linking Opportunities
The Web is a linking medium: the hypertext links are what ties it together and allow users to discover new and useful sites. Most companies have recognized this phenomenon to the extent that they religiously include their URLs in all advertising, TV commercials, press releases, and even in the products themselves (ever bought underwear with a URL woven into it?). Unfortunately, most of these URLs are overly generic and do not provide users with any payoff that is related to the context in which the user found the URL. Do not link to your homepage in your ads. If a potential customer gets interested in a new product or a special offer, you should not force the poor schmoe to find out how to navigate the site from the homepage to the product page. Instead, link directly to the product page from the ad. Also, seed press releases with specific URLs that support your message: reporters may follow these links for additional detail and online publications may use specific links instead of generic ones to better serve their users.
If you are running a campaign with a certain theme, have it include a URL to a page that follows up on that theme. The payoff page should not be a copy of the ad (the customer presumably already read the ad before going to the Web), though a link to an online version of the ad might be appropriate to help users who go to the page without having seen the ad. Instead, use each medium for what it's good at. For example, a game company could use TV commercials to make people think that a game looks good and use the Web to allow them to play a simplified version of the game.
8. Treating Internet and Intranet Sites the Same
Internal intranet Web sites need to be managed very differently from public Internet sites. The key difference is that each company only has a single intranet and thus can manage it to a much greater degree of consistency and predictability than we can hope for on the wild Web for many years. Also, employees use the intranet for corporate productivity, meaning that any waste of users' time is a direct hit to the bottom line. I am appalled when I hear of intranet managers who put advertising on their site to pay for their equipment costs. If, for example, the value of an average employee's time is $1 per minute and users spend 3 seconds more per page because of the ads, then each ad costs the company 5 cents in lost employee productivity. Even if the MIS department makes 2 cents per ad (a typical CPM of $20), the net loss to the company is 3 cents.
9. Confusing Market Research and Usability Engineering
Thankfully, many sites have embraced the value of customer data for design, but unfortunately many of them rely solely on traditional market research like focus groups. Most of these methods relate to creating desire for a product and getting it sold and do not provide detailed information about how people operate the product. A Web design is an interactive product, and therefore usability engineering methods are necessary to study what happens during the user's interaction with the site.
Users are not designers: no matter how many focus groups you run, they cannot tell you how to design your navigation. Focus groups are great for getting information about users' current concerns and areas where they would like help, but they will rarely teach you how to reinvent the fundamental way you do business. Listening carefully to customers will often reveal frustrations that can turn into opportunities for improvement, but once you have an idea for an improvement, you must create a prototype design and try it out with users in a usability test to see whether it really works for them.
There are endless stories of customers who say in focus groups that they would love a certain feature, but who never use it once it is launched because it is too cumbersome, too expensive, or doesn't really meet their needs in real use. The point is that market research forms the starting point but has to be supplemented with usability engineering if you want a design that works when people try to use it.
You may commission a traditional market research firm to question thousands of customers to measure whether they like your website more or less than your competition. Once you know that your site scores, say, 5.6 and your worst competitor scores 5.9, you may know that you need to improve, but you will not know how to improve. Specific insights into the detailed design of your site and the parts that must change because they are confusing, slow users down, or do not match the way users want to work can be derived from watching four or five users as they actually use your site to perform real tasks. A day or two in the usability lab and you will have a long list of changes that will improve your design.
It is less common to find sites that only do user testing and never conduct any market research, but that would be a mistake too.
10. Underestimating the Strategic Impact of the Web
It is a huge mistake to treat the Web as if it were an online brochure and manage it out of the marcom department. The Web should be considered one of the most important determinants for the way you will do business in the future.
Ask your CTO and head of marketing what strategic thoughts they have relating to terms like "disintermediation", "virtual project teams", and "microtransactions." If they don't have any thoughts, they had better start thinking now - before it's too late. The Web enables completely new ways of doing business such as true globalization (for example, "work-around-the-clock", where projects are passed on to teams as the globe turns). If you don't grasp these new business opportunities you will be toast in a few years.
The two classic errors in predicting the future of a technology shift are to over-estimate its short-term impact and under-estimate its long-term impact. The Web has been hyped to such an extent that people overestimate what it can do the next year or two: most websites are not going to turn a profit any time soon. But please don't underestimate what will happen once we reach the goal of everyone, everywhere; connected. The impact of networks grows by at least the square of the number of connections, and the true value of the Web will be only be seen after extensive business process reengineering.
from "http://www.useit.com/alertbox/9706b.html"
by "Jakob Nielsen"
HTML Standards Compliance - Why Bother ?
Most pages on the web don't comply with the W3C's HTML specifications. In some cases this is because their authors wanted to take advantage of proprietary extensions; but in many other cases, the pages could easily have been made more conformant without any problem. This article explains what the issues are, and why you should and how you can, bring your pages into compliance with the HTML standards.
The fundamental reason for HTML standards compliance is to ensure that you use only those elements and structures that are likely to be understood by the widest range of user agents. It's like English - if I were to speak my parent's dialect (East Anglian) most other English speakers would not understand everything I say. Similarly, if you use proprietary dialects of HTML, some user agents won't understand everything you write. There is however, a standard for HTML which the browser makers say they support, and validation points out the divergences in your HTML source. By adhering to the standards you maximise the accessibility of your work to the widest range of user agents, and therefore, users.
Some people take the view that checking their pages in the two major browsers is validation enough. Close, but no cigar.. There are still dialect variants even within a single make of browser, across the different versions and platforms - let alone between the two. And why neglect all the other user agents such as text-mode browsers, text to speech synthesizers, search engine spiders and other robots, site analysis tools, etc? Perhaps, because it's too much extra work? Maybe, but most of the compliance errors I've seen are trivial to fix, e.g. missing ALT attributes (not tags!) in IMG tags. Others might be harder to understand and fix but practice overcomes this, and in the end your "inner satisfaction" is in knowing that you've done a good professional job that can be appreciated by all.
Sites often use a "browser sniffer" to detect which browser you're using, and then serve you a page specifically optimized for your browser. As the WaSP says in their mission statement
"Creating multiple versions of the same Web page because of incompatibilities among browsers is wasteful and self-defeating for Web developers and their clients. The alternative is to try to resolve the incompatibilities by often complicated workarounds that are costly for developers and their clients - at the cost of preventing Web pages from being flexible enough to be used by emerging television-based and PDA-based browsers."
HTML standards are designed to remain as backward-compatible as possible while also attempting to be as forward-compatible as possible. In particular, they are designed so that older conformant pages are not too likely to break on newer browsers, and future conformant pages will "gracefully degrade" on older browsers. Choosing to adhere to any proprietary format, or none in particular, is very likely to cause a site to look worse under older browsers, or future browsers, than if the standards were followed. According to W3C's HTML 4.0
"Most people agree that HTML documents should work well across different browsers and platforms. Achieving interoperability lowers costs to content providers since they must develop only one version of a document. If the effort is not made, there is much greater risk that the Web will devolve into a proprietary world of incompatible formats, ultimately reducing the Web's commercial potential for all participants.
Each version of HTML has attempted to reflect greater consensus among industry players so that the investment made by content providers will not be wasted and that their documents will not become unreadable in a short period of time.
HTML has been developed with the vision that all manner of devices should be able to use information on the Web: PCs with graphics displays of varying resolution and color depths, cellular telephones, hand held devices, devices for speech for output and input, computers with high or low bandwidth, and so on."
The solution is for developers to adhere to the HTML standards, and for the browser makers to support them fully before adding their innovations.
from "http://wdvl.com/Authoring/HTML/Standards/"
by "Alan Richmond"
The fundamental reason for HTML standards compliance is to ensure that you use only those elements and structures that are likely to be understood by the widest range of user agents. It's like English - if I were to speak my parent's dialect (East Anglian) most other English speakers would not understand everything I say. Similarly, if you use proprietary dialects of HTML, some user agents won't understand everything you write. There is however, a standard for HTML which the browser makers say they support, and validation points out the divergences in your HTML source. By adhering to the standards you maximise the accessibility of your work to the widest range of user agents, and therefore, users.
Some people take the view that checking their pages in the two major browsers is validation enough. Close, but no cigar.. There are still dialect variants even within a single make of browser, across the different versions and platforms - let alone between the two. And why neglect all the other user agents such as text-mode browsers, text to speech synthesizers, search engine spiders and other robots, site analysis tools, etc? Perhaps, because it's too much extra work? Maybe, but most of the compliance errors I've seen are trivial to fix, e.g. missing ALT attributes (not tags!) in IMG tags. Others might be harder to understand and fix but practice overcomes this, and in the end your "inner satisfaction" is in knowing that you've done a good professional job that can be appreciated by all.
Sites often use a "browser sniffer" to detect which browser you're using, and then serve you a page specifically optimized for your browser. As the WaSP says in their mission statement
"Creating multiple versions of the same Web page because of incompatibilities among browsers is wasteful and self-defeating for Web developers and their clients. The alternative is to try to resolve the incompatibilities by often complicated workarounds that are costly for developers and their clients - at the cost of preventing Web pages from being flexible enough to be used by emerging television-based and PDA-based browsers."
HTML standards are designed to remain as backward-compatible as possible while also attempting to be as forward-compatible as possible. In particular, they are designed so that older conformant pages are not too likely to break on newer browsers, and future conformant pages will "gracefully degrade" on older browsers. Choosing to adhere to any proprietary format, or none in particular, is very likely to cause a site to look worse under older browsers, or future browsers, than if the standards were followed. According to W3C's HTML 4.0
"Most people agree that HTML documents should work well across different browsers and platforms. Achieving interoperability lowers costs to content providers since they must develop only one version of a document. If the effort is not made, there is much greater risk that the Web will devolve into a proprietary world of incompatible formats, ultimately reducing the Web's commercial potential for all participants.
Each version of HTML has attempted to reflect greater consensus among industry players so that the investment made by content providers will not be wasted and that their documents will not become unreadable in a short period of time.
HTML has been developed with the vision that all manner of devices should be able to use information on the Web: PCs with graphics displays of varying resolution and color depths, cellular telephones, hand held devices, devices for speech for output and input, computers with high or low bandwidth, and so on."
The solution is for developers to adhere to the HTML standards, and for the browser makers to support them fully before adding their innovations.
from "http://wdvl.com/Authoring/HTML/Standards/"
by "Alan Richmond"
Friday, April 27, 2007
Diffily book review
Hello,
Today i want to formulate my opinion about the Diffily book we learned with.
Actually, if this book seems to be very complete, with a lot information about how to manage a team, a server etc... in view to make a website working well, the information it provides seems (to me) too formal to be rightly understood by 3rd-year student.
Indeed, this book needs to already have a certain experience of working in a team to be fully understood Because, to manage a team, I think it is better to have been in a team, managed by someone who is experienced in managing a team.
Today i want to formulate my opinion about the Diffily book we learned with.
Actually, if this book seems to be very complete, with a lot information about how to manage a team, a server etc... in view to make a website working well, the information it provides seems (to me) too formal to be rightly understood by 3rd-year student.
Indeed, this book needs to already have a certain experience of working in a team to be fully understood Because, to manage a team, I think it is better to have been in a team, managed by someone who is experienced in managing a team.